Nachdem ich schon mit einigen IDE’s für verschiedene Programmiersprachen gearbeitet habe (Zend Studio 5.5, Notepad, NetBeans, JCreator, Code::Blocks, TurboC++ 😉 uvm.) und auch andere andere IDE’s ausprobiert habe (PHPStorm, Eclipse) entwickle ich nun seit längerer Zeit mit Aptana Studio.
Was mir bei Aptana im Vergleich zu PHPStorm gefällt ist, dass die Projekte auf dem FTP verbleiben und nicht vollständig heruntergeladen werden (informiert mich, wenn PHPStorm das mittlerweile kann!).
Nun gibt es einige Einstellungen, die man in Aptana Studio vornehmen sollte, um das Arbeiten zu erleichtern. Ich möchte diese hier festhalten, vielleicht sind sie ja auch euch behilflich:
.htaccess Datei in Dateibrowser anzeigen
Im Project Explorer auf den kleinen grauen Pfeil (3. Symbol von rechts) drücken, “Customize View” auswählen und das Häkchen bei .*files entfernen.
Die selektierten Einträge werden versteckt, deshalb muss das Häkchen entfernt werden.
csv-Dateien mit Text-Editor öffnen
Aptana öffnen .csv-Dateien standardmäßig mit einem externen Editor. Da ich die .csv-Dateien gerne in Aptana geöffnet haben möchte, habe ich unter General => Editors => File Associations einen Eintrag eingefügt:
Add => unter “File type” *.csv eintragen => OK
danach die neue Dateiendung auswählen und im unteren Teil des Fensters bei “Associated editors”
Add => unter “Internal editors” den “Text Editor” auswählen.
Geöffnete Dateien beim Neustart automatisch öffnen
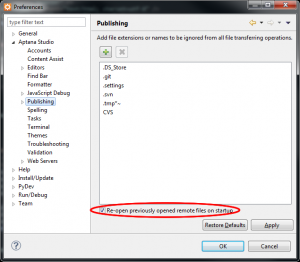
Window > Preferences > Aptana Studio > Remote > Hakerl “Re-open previously opened remote files on startup”
Update 23.1.2013: Diese Funktion ist in der Aptana Version 3.3.1 nicht mehr verfügbar, siehe meinen Blogpost dazu.
Update 7.2.2013: Die Funktion ist in Aptana 3.3.1 unter Window > Preferences > Aptana Studio > Publishing page zu finden. Siehe meinen Blogpost dazu.